Black Fansub - Fansub & Fanshare Blogger Template, seperti nama nya
Black Fansub. Rata-rata warna dasarnya adalah hitam
Kenapa hitam?
-Karena saya suka warna hitam :3 *lupakan
CATATAN: Kalau ingin mempost Anime, jangan lupa cantumkan label Anime dan
Judul Anime nya, seperti ini contohnya :
Kalau ingin mempost OST, jangan lupa cantumkan label OST dan
Penyanyi nya (bukan lagu! gausah pake contoh pasti udah ngerti )
Kalau ingin mempost PV/MAD/MV/AMV, jangan lupa cantumkan label PV dan
Nama Penyanyi nya (bukan lagu!)
Yosh, project ke-2 setelah
Blue Fansub Colored, semoga makin banyak karya yang saya keluarkan ya :D #amin
Template ini sangat cocok sekali untuk kamu yang punya web :
- Fansub/Fanshare
- OST Anime
- PV/AMV/MAD/Dll
Kok bisa cocok?
-Karena saya sudah menambahkan plugin, dan men-setting agar tampilannya lebih enak di lihat walaupun akhir-akhir nya harus pakai kode html lagi :v
Screenshoot di atas adalah bagian di mana kamu mem-posting akan keluar di sana, dan di bawah nya terdapat postingan khusus juga untuk PV/AMV/MAD. Ini dia penampakannya :
(klik gambar untuk memperbesar)
[Download] [Demo]
*PERBAIKAN BUG / KERUSAKAN DI TEMPLATE INI, SILAHKAN MENUJU LINK INI :
GO
Apa aja nih fitur-fitur yang ada di template Black Fansub ini min?
- Biar saya sebutkan.
Fitur-fitur dalam Black Fansub :
- Semua desain sangat simple dan enak dilihat
- Cocok untuk Fansub/Fanshare, OST Anime, PV/MV/MAD/AMV Web
- Dilengkapi dengan Daftar Anime Abjad (A - Z) seperti animeindo
- SEO (mungkin)
- Support dengan browser : Firefox, Google Chrome, Safari, IE8+
- [Download Center Anime] yang sama seperti di Myanimelist.net
- [Download Center OST] sangat enak di lihat & 100% keren!
- Feed Post & Comment langsung aktif
- Dilengkapi dengan Rekomendasi Anime
- Dilengkapi dengan Daftar OST Abjad (A - Z)
- Dilengkapi dengan Daftar PV Otomatis
SEBAIKNYA KAMU MEMBACA INI DULU SEBELUM MEN-DOWNLOAD DAN MENG-INSTALLNYA DI BLOG KAMU.
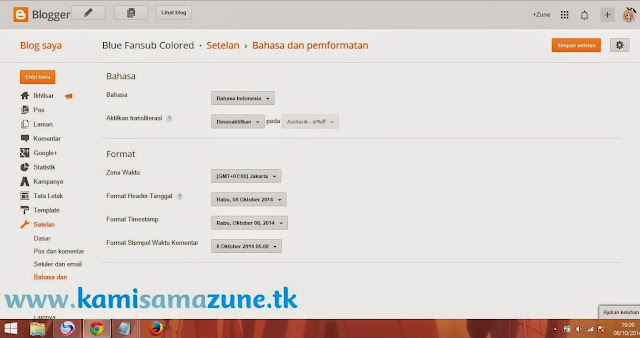
- Mengatur Zona Waktu dan Tanggal *penting
- Masuk ke dashboard blog kamu
- Pilih setelan
- Pilih menu Bahasa dan pemformatan
- Edit sesuai foto di bawah ini :
(Klik untuk memperbesar gambar)
- Edit template biar tambah tamfan blog nya
- Masuk ke dashboard blog kamu
- Pilih Template
- Pilih Edit HTML
- Silahkan kamu edit kode-kode berwarna merah tebal yang ada di bawah ini :
<link href='MASUKKAN URL AUTHOR DI SINI' rel='author'/>
<link href='http://www.blogger.com/rsd.g?blogID=BLOG ID KAMU' rel='EditURI' title='RSD' type='application/rsd+xml'/>
<meta content='MASUKKAN KEYWORD BLOG KAMU' name='keywords'/>
<meta content='MASUKKAN DESKRIPSI BLOG KAMU' name='description'/>
KODE UNTUK [DOWNLOAD CENTER ANIME]
Saya sarankan untuk membuat post download center anime nya di Laman/Pages, contoh gambar :
kalau belum buat Download Center anime nya, silahkan ikuti : Masuk ke dashboard blogger -> Klik Laman -> Klik Laman baru -> Masukkan kode di bawah -> Edit sedikit
COPY DAN PASTE KODE DI BAWAH INI DI POSTINGAN KAMU TEPATNYA DALAM MODE HTML
<style type="text/css">
/* Black Fansub by Kamisamazune - Style */
#author{position:relative;width:180px;float:left;margin:5px 17px;border:1px solid #DDD;height:191px;}
#author h2{position:absolute;background:#1E90FF;color:#FFF;padding:5px 8px;width:185px;left:-10px;bottom:11px;z-index:1000;text-align:center;}
#author h2:after{content:"";right:0;bottom:-10px;position:absolute;border-style:solid;border-width:5px;border-color:rgba(0, 0, 0, 0);border-left-color:#4169E1;border-top-color:#4169E1;}
#author h2:before{content:"";left:0;bottom:-10px;position:absolute;border-style:solid;border-width:5px;border-color:rgba(0, 0, 0, 0);border-right-color:#4169E1;border-top-color:#4169E1;}
.staff img{margin:5px;width:170px;height:180px;}
.staff{position:relative;}
#jobs:hover .jobs{opacity:1;}
#jobs{top:1px;position:absolute;z-index:10000;height:153px;width:202px;left:-10px;}
.jobs{opacity:0;padding:2px 5px;color:#FFF;background:#1E90FF;margin:10px 0;font-size:13px;width:100px;height:22px;}
.jobs:after{content:"";position:absolute;right:75px;margin-top:-2px;border-style:solid;border-width:13px;border-color:#1E90FF;border-right-color:rgba(0, 0, 0, 0);}
.jobs:before{content:"";position:absolute;border-style:solid;border-width:5px;border-color:rgba(0, 0, 0, 0);border-top-color:#4169E1;border-right-color:#4169E1;left:0;margin-top:24px;}
#sct_recommended_anime{display:none;}
#sct_recommended_anime label{display:none;}
#sct_recommended_anime a{display:none;}
#sidebar-wrap {
display:none;
}
#main-wrap {
width: 1100px;
float: left;
background: #FFF;
}
.data {
position: relative;
width: 800px;
}
.breadcrumbs {
background: #FFFFFF;
font-size: 11px;
margin-bottom: 15px;
webkit-box-shadow: 0 0 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 2px rgba(0, 0, 0, 0.1);
box-shadow: 0 0 2px rgba(0, 0, 0, 0.1);
display: none;
}
</style>
<div class="kanan">
<div class="imganime"><img width="225" height="318" src="URL FOTO" class="attachment-post-thumbnail wp-post-image" alt="KETERANGAN GAMBAR"></div>
</div>
<div class="totalepisode">
<h2>Total Episode</h2>
<div class="total"><a href="/search/label/LABEL ANIME" rel="tag">JUMLAH EPISODE</a></div>
<h3>Episode</h3>
</div>
</div>
<div class="kiri">
<div class="data">
<div class="infos"><b>Jepang</b>: ソードアート・オンライン II</div>
<div class="infos"><b>Produser</b>: Aniplex, A-1 Pictures, Aniplex of America</div>
<div class="infos"><b>Tipe</b>: Seri TV</div>
<div class="infos"><b>Status</b>: Tamat/On-Going</div>
<div class="infos"><b>Genre</b>: Action, Adventure, Fantasy, Game, Romance, Shounen</div>
<div class="infos"><b>Durasi</b>: 24 menit per episode</div>
<div class="infos"><b>Episode</b>: 24 Episode</div>
<div class="infos"><b>Mulai Tayang</b>: 5 Juli 2014</div>
<div class="infos"><b>Rating</b>: Remaja 13 Tahun</div>
</div>
<div class="deskripsi"><b>Sinopsis:</b><br><span class="isi"><p style="text-align: justify;">SINOPSIS ANIME NYA.</p></span></div>
<div class="judulanime">Link Download Anime JUDUL ANIME NYA [Subtitle Indonesia] - Anime Series</div>
</div>
<script type="text/javascript">
var labels = ['LABEL ANIME'];
var type = '';
var sorting = 'datenewest';
var numChars = 100;
var newestFlags = 0;
var numDisplay = 100;
var adjacents = 2;
var exception = false;
var slwep = true;
var incLabelAll = false;
</script>
<script src="https://autissubs-project.googlecode.com/svn/Bagas%20Galer.js" type="text/javascript"></script>
<script src="/feeds/posts/summary?max-results=0&alt=json-in-script&callback=inittoc" type="text/javascript"></script>
<script src="https://autissubs-project.googlecode.com/svn/Tabbed%20TOC.js" type="text/javascript"></script>
Hasilnya adalah ini : klik
KODE UNTUK DOWNLOAD CENTER OST, contoh gambar :
COPY DAN PASTE KODE DI BAWAH INI DI POSTINGAN KAMU TEPATNYA DALAM MODE HTML
<div class="kanan">
<div class="imgost">
<img alt="KETERANGAN GAMBAR" class="attachment-post-thumbnail wp-post-image" src="MASUKKAN URL GAMBAR" height="223" width="306" /></div>
</div>
<div class="kiri">
<div class="data">
<div class="infos">
<b>Deskripsi</b>: Lagu Pembuka/Penutup dari Anime ???</div>
<div class="infos">
<b>Judul Asli</b>: [Judul Lagi Aslinya]</div>
<div class="infos">
<b>Penyanyi</b>: Penyanyi nya</div>
<div class="infos">
<b>Rilis (anime)</b>: Tgl, Bln, Thn Rilis Anime nya</div>
<div class="infos">
<b>Genre</b>: Genre Anime nya</div>
<div class="infos">
<b>Ukuran</b>: Ukuran/Size/Besarnya file .mp3 nya</div>
<div class="infos">
<b>Tipe</b>: Full/TV Ver</div>
<div class="infos">
<b>Pengunggah</b>: [Nama si tukang Upload]</div>
<div class="infos">
<b>Anime Link</b>: <a href="MASUKKAN LINK ANIME nya">Download Anime</a></div>
</div>
</div>
<br />
Hasil nya adalah ini : klik
- Cara memposting Link Download atau Episode Anime di Blog (contoh: Golden Time episode 1 subtitle indonesia)
- Upload foto / screenshoot anime, klik foto yang kamu upload lalu klik Link dan klik foto nya 1x lagi dan pilih X-Large
- Cara membuat Link Download ala Kamisamazune
- Masukkan kode di bawah ini dalam postingan Anime kamu :
MASUKKIN KODE INI DALAM MODE HTML yah.. DAN MENGEDIT NYA DALAM MODE COMPOSE
MASUKKIN KODE INI DALAM MODE HTML yah.. DAN MENGEDIT LINK DOWNLOAD NYA DALAM MODE COMPOSE
<div class="kotakddl-zune">
<div class="judulddl-zune">
NAMA ANIME NYA EPISODE SUBTITLE INDONESIA.MKV</div>
<div class="ddllinks-zune">
| <a href="http://www.sharebeast.com/98uitvkdlsz9" target="_blank">Sharebeast</a> | <a href="http://www.tusfiles.net/74re354fjrro" target="_blank">Tusfiles</a> | <a href="http://www.solidfiles.com/d/0eeba87b0e/_KAWAT__Space_Dandy_-_13__F5370F74_.mkv" target="_blank">Solidfiles</a> | <a href="http://mir.cr/M7YM552U" target="_blank">Mirrorcreator</a> | <a href="http://aisfile.com/24tnp5azvsav" target="_blank">Aisfile</a> | <a href="http://www.firedrive.com/file/E7F4B2A2D071309C" target="_blank">Firedrive</a> |</div>
</div>
KALAU BLOG KAMU ADALAH FANSHARE, SAYA HARAPKAN KAMU MENAMBAHKAN CREDIT NYA, dan saya sudah menyiapkan kode nya (kalau tidak mau pakai juga tak apa) :
MASUKKAN DALAM MODE HTML dan EDIT DALAM MODE COMPOSE
UNTUK MEMBUAT DAFTAR ANIME (A - Z) seperti animeindo
SAYA AKAN BUAT VIDEO nya NANTI, SOALNYA AGAK RIBET JELASINNYA KALO CUMAN KETIKKAN DOANG.
PERHATIAN!
Sebaiknya, sebelum kamu menggunakan TEMPLATE ini, saya harapkan kamu membackup dulu TEMPLATE lama kamu.. takut nya terjadi hal-hal yang tidak diinginkan.
Kalau ada yang mau share / copas, tolong seretkan sumber nya yah!
Kalau kamu nggak bisa men-setting nya seperti cara-cara di atas, biarkan saya yang men-setting nya di blog kamu.
Tanpa Biaya! saya akan melakukannya dengan senang hati.
Kalau kamu masih nggak ngerti, silahkan komentar.
Insyaallah akan saya respon
jangan lupa untuk mengunjungi blog kami (saya) yang satu lagi :
klik




![[Premium Free] Anime INA Streaming Anime Blogger Template [Premium Free] Anime INA Streaming Anime Blogger Template | Kamisamazune.tk](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieO6fwuV40RBO3xID428HnXQbAgtdw1OnWUP5zp6HWhyhDu6YH1O2I1UzEWt04eUCUtil20Yuswd2kr4y2DzrC3NVLQICGJZ7LWMRRi1YEDoalane4qQvaQulhQzYFliMjOWvQxKsr8xk/s1600/Tampilan+depan.jpg)